Difference between revisions of "TUFLOW Viewer - Exporting An Animation"
Ellis Symons (talk | contribs) |
Ellis Symons (talk | contribs) |
||
| Line 76: | Line 76: | ||
<ol> | <ol> | ||
<li> Image size options - this can be changed later in the print layout | <li> Image size options - this can be changed later in the print layout | ||
| − | </ol | + | </ol> |
</ol> | </ol> | ||
</ol> | </ol> | ||
Revision as of 22:16, 23 April 2021
Tool Description
Animations can be exported from TUFLOW Viewer for all accepted result types (map outputs, time series, particles etc). The process for animation creation is the same regardless of the result type and leverages the QGIS print layout. The tool will export an image for each timestep in a given range and then use ffmpeg to convert the images into a video. TUFLOW Viewer offers the additional functionality of adding dynamic plots and dynamic time text. It also offers convenience functionality for adding items such as a legend, images etc, however these can also be added manually in the print layout.
The following steps through the process of creating an animation with TUFLOW Viewer.
- Download ffmpeg - https://ffmpeg.org/download.html
- ffmpeg is a free and powerful (and open source) video converter and manipulator. TUFLOW Viewer will call ffmpeg as the last step to create the video
- TUFLOW Viewer will take care of all the interaction with ffmpeg and the user is not required to learn how to use ffmpeg
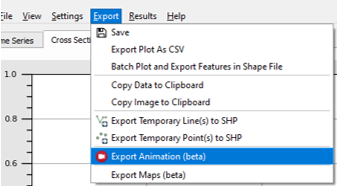
- Open the export animation tool via Export >> Export Animation
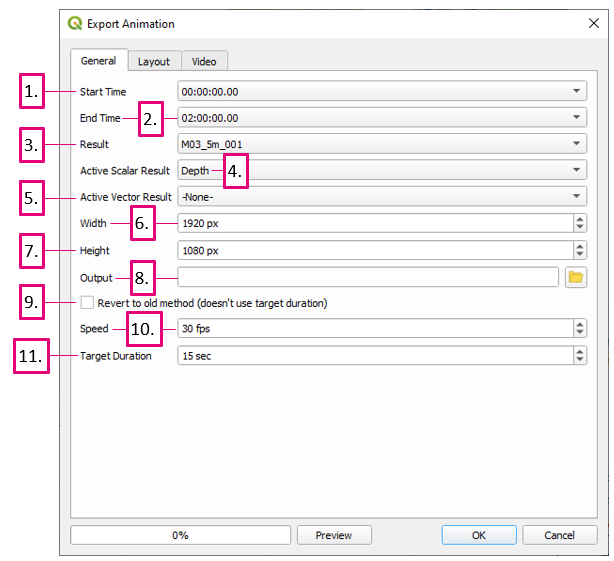
- Set the General settings
- Start Time - The output time to start on
- End Time - The output time to end on
- Result - The result to animate - currently can only animate one result (result types with the same name (time series, particles - particles will have _ptm in its name) will be included in the same animation
- Active Scalar Result - Active scalar result type to animate - can only choose one, can select -None- to not use any
- Active Vector Result - Active vector result type to animate - can only choose one, can select -None- to not use any
- Width - Animation video width - can be changed later in the print layout - will be overriden by template if one is specified
- Height - Animation video height - can be changed later in the print layout - will be overriden by template if one is specified
- Output - Output location of video file
- Revert to old method - Kept for backward compatibility - will ignore Target Duration and the duration will be determined by number of output timesteps (i.e. the frames) and the speed
- Speed - Animation video frames per second (fps) - unless using the 'old method' this will not affect the video duration. Will not interpolate between frames, however can still produce a smoother video in some situations over the 'old method'
- Target Duration - Animation duration - this setting is ignored if using the 'old method'
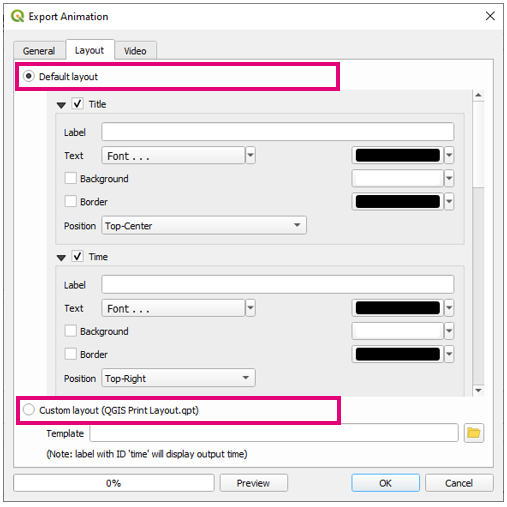
- On the layout tab, the user has the option to use a Default Layout or a Custom Layout. A cusom layout uses a Print Layout Template (.qpt) as an input. The recommended workflow is to:
- Use the Default Layout as a starting point
- Customise the layout using the print layout in QGIS
- Export the print layout as a template (.qpt)
- Use Custom Layout using the template file
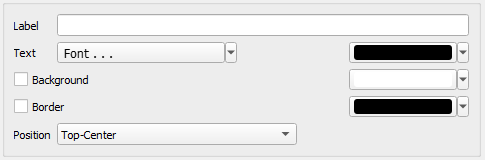
- Assuming the above workflow, the Default Layout lets the user specify some items to add to the layout. Starting with the first three, each of these has the ability to add an additional label to the item and set properties such as the font, background colour, background border, and position in the layout (all of these properties can be changed later in the print layout):
- Title - Text that will be added to the layout - can be added later in the print layout
- Time - Dynamic text to show the current time - will use date-time format if Show as dates is on. This can be added later, however it's recommended to add it through the Default Layout. It can be added later manually in the print layout by adding a label item and giving it an id 'time' (note id is not the same as the label text).
- Legend - A legend item - can be added / modified later in the print layout
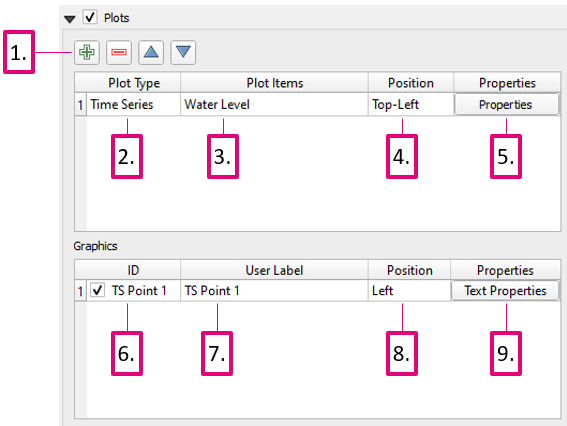
- The next layout item is Plots. These are dynamic plot objects that will be added to the animation. To add a plot, the plot must already be available in one of the TUFLOW Viewer plotting windows
- Use the add button
to add a plot
- Select the source of the plot lines that will be added (i.e. time series, cross section etc.)
- Select the plotting lines to add to the plot. Users can add more than one line or split the lines onto multiple plots. If the line is on secondary axis, this will be retained unless the need for the secondary axis becomes redundant (e.g. it's the only line on the plot)
- Set the position. This is only the starting position and can be moved later in the print layout
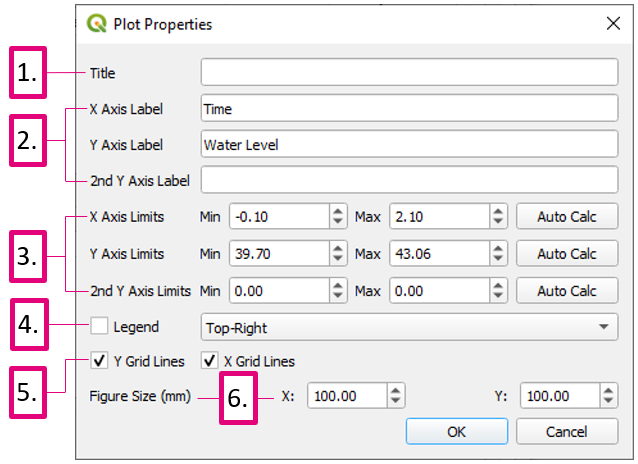
- Set the plot properties. When the user clicks this button, TUFLOW Viewer will calculate the min/max for the plot axes. For lines on the cross-section and vertical profile plots, this can take some time as TUFLOW Viewer will need to step through every timestep to find the min/max values.
- Plot Title - can be useful to indicate where the plot was extracted from by aligning the title with labels in the print layout
- Axis labels - will be populated with default values
- Axis Limits - will be populated with calculated extents and the extents can be recalculated using Auto Calc
- Legend - legend can be added or removed. Legend location options are not as extensive as the TUFLOW Viewer itself, most notably 'Auto' is not available. 'Auto' can cause the legend to change location during the animation which is undesirable behaviour.
- Grid lines - can be toggled on/off
- Figure Size - will default to 100 x 100. This can be changed in the print layout and the plot will be re-rendered prior to the animation to fit the desired size.
- If the plot point/line was drawn by the user (not a vector layer), a graphic object will be added to the appropriate location to indicate the extraction location. This can be toggled off by unchecking this box.
- Label for the graphic object - this can be changed later in the print layout
- Label position relative to the graphic object
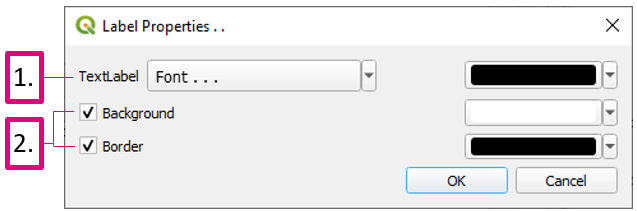
- Label properties:
- Label font settings
- Background and box settings
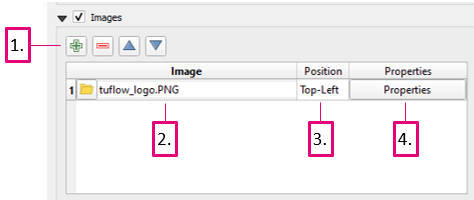
- Use the add button
- Last item in the Default Layout options is the ability add images to the layout. Adding images can also be added / edited later in the print layout
Examples
The above steps serve as an example of how to create an animation. There is also a youtube video at the below link:
Create an Animation With Embedded Dynamic Plots